GitHub Pages Walk-through
GitHub is a developer focused site that allows you to create repositories for project sites. It isn’t meant for large, heavily trafficked sites. It’s great for developer project sites.
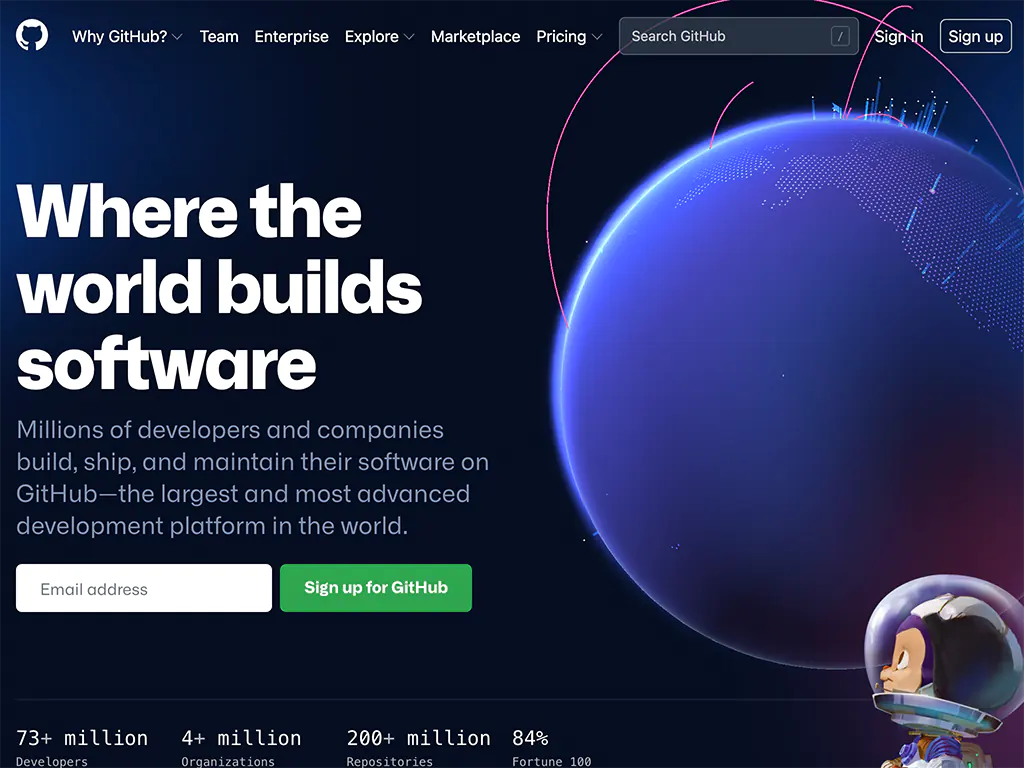
Go to GitHub and sign up for an account.

Choose a plan
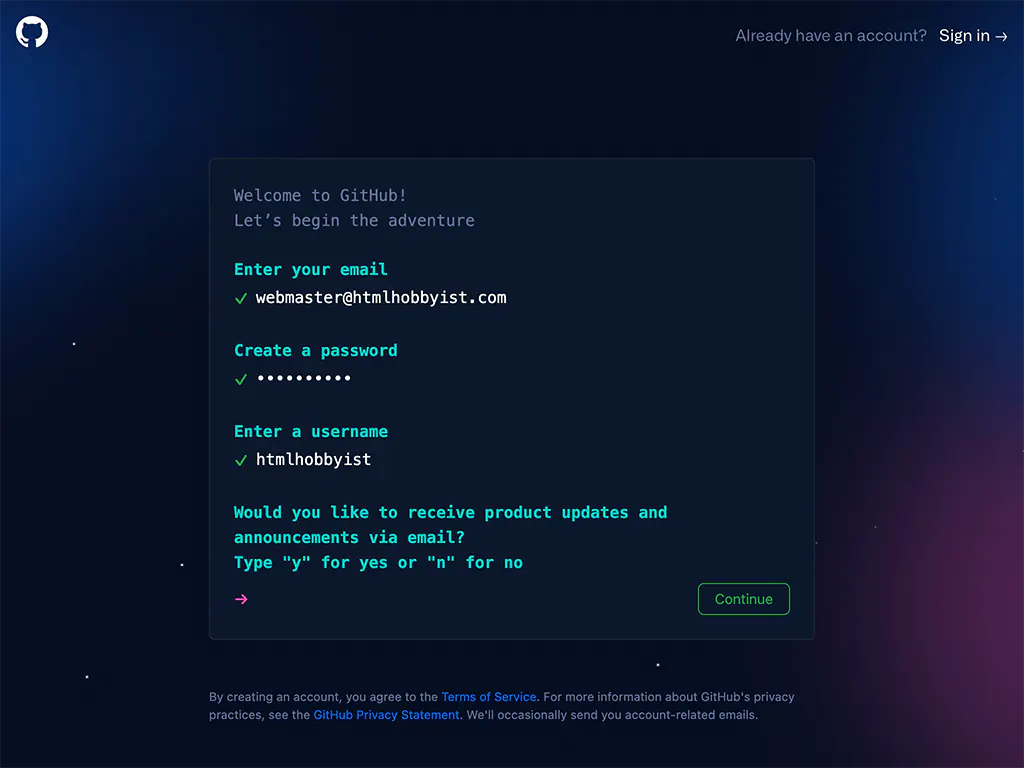
Create a password for your new GitHub account, and Enter a username, too. Next, choose whether you want to receive updates and announcements via email, and then select Continue.
You will be given a subdomain based on your username. If you want to use your own domain name you’ll need to purchase one from a domain name registrar, and sign up for a Supporter plan. The Supporter plan comes with far fewer restrictions.
Verify your account by solving a CAPTCHA puzzle. Select the Start Puzzle button to do so, and then follow the prompts. After you verify your account, select the Create account button. Next, GitHub sends a launch code to your email address. Type that launch code in the Enter code dialog, and then press Enter.

GitHub asks you some questions to help tailor your experience. Choose the answers that apply to you in the following dialogs:
- How many team members will be working with you?
- What specific features are you interested in using?
On the Where teams collaborate and ship screen, you can choose whether you want to use the Free account or the Team account. To choose the Free account, select the Skip personalization button.

Login
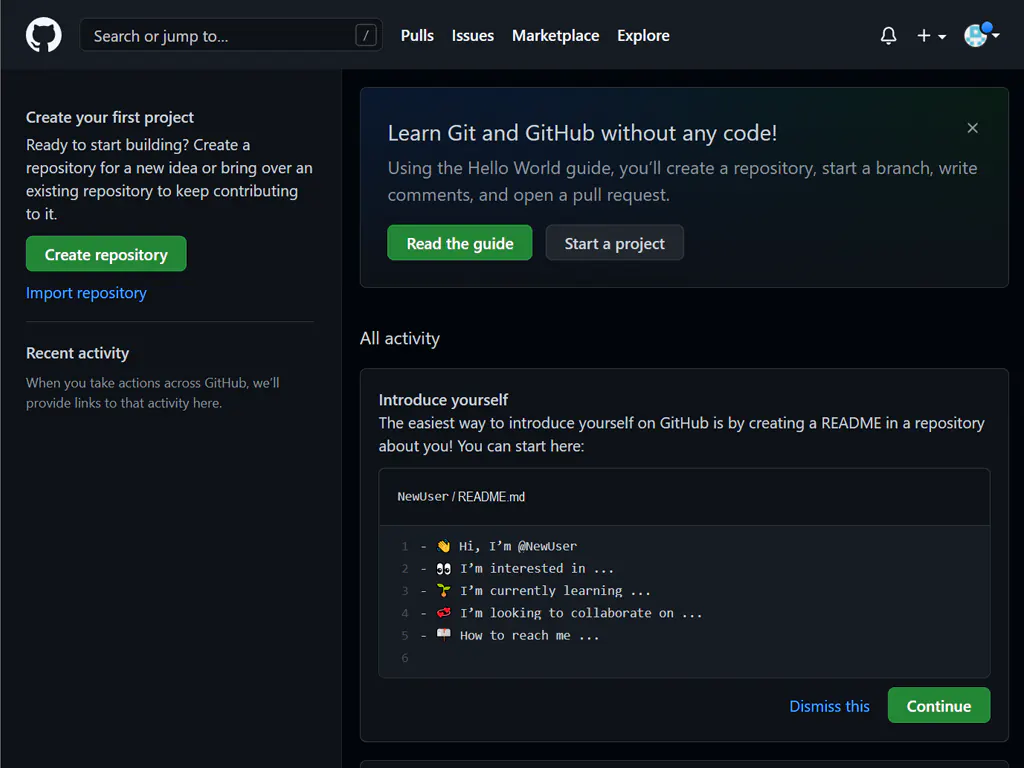
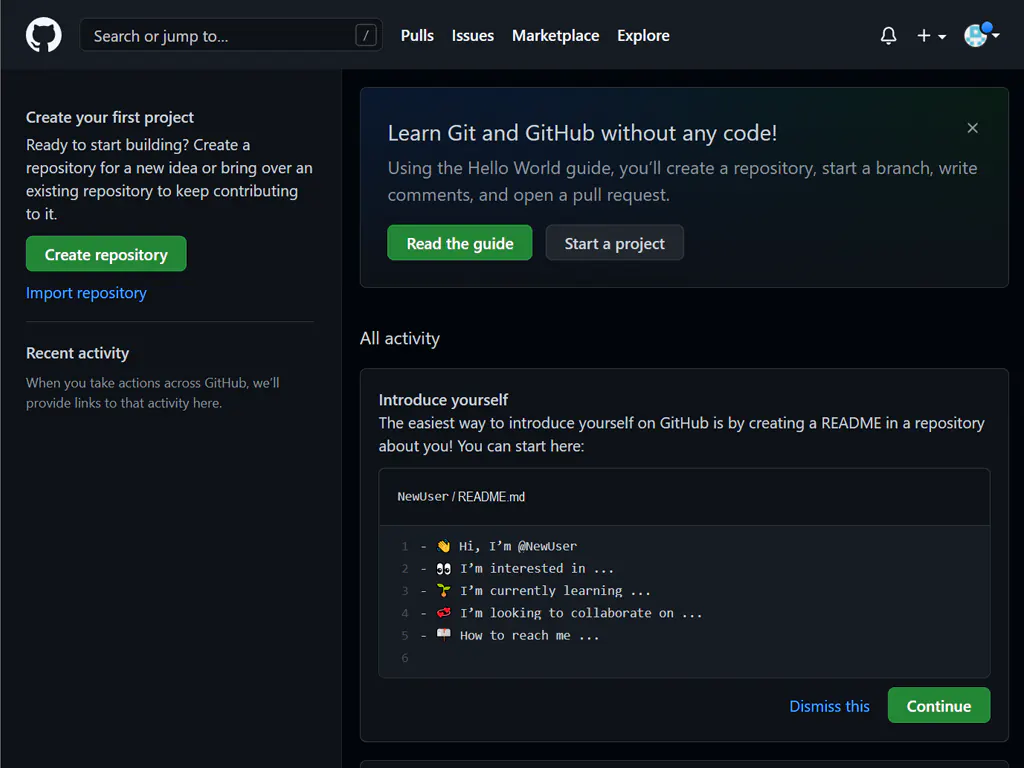
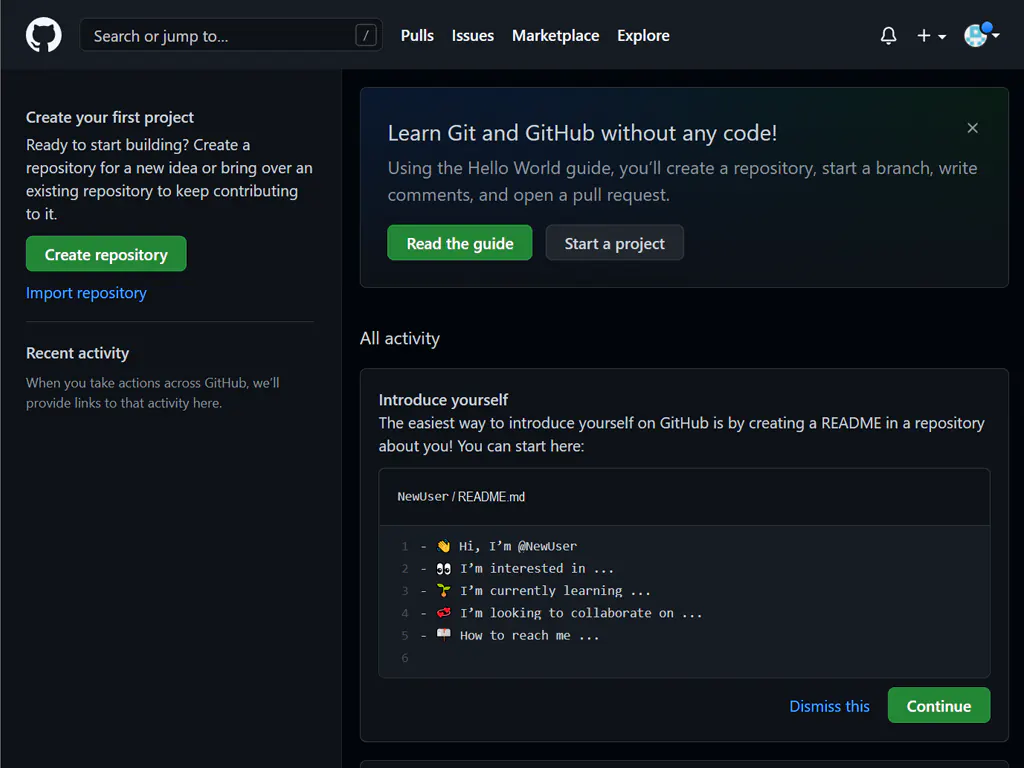
GitHub opens a personalized page in your browser.

Create a Project
Create a repo. Note that the project name will become the directory for the page. Drag and drop new files to upload them.
The project site will be hosted on your subdomain using your username on github.io in a directory using the project name. nelilly.github.io/svg-zoo.